
Client
Ardent Mills
Role
Senior Product Designer
Year
2024
Ardent Mills is a leading food company based in the US. The project involved updating and expanding the internal systems for various company areas, focusing on the commercial application and the overall design system. The goal was to modernize and standardize the application, improve user experience, and facilitate smoother onboarding processes.
Ardent Mills Design System and Commercial System Redesign
Role and Responsibilities
I was contracted for a year-long project to upgrade, expand, and update the existing design system, which was outdated and managed by a single individual. My primary objective was to bring consistency, improve usability, and streamline the design and development processes.
Problem Statement

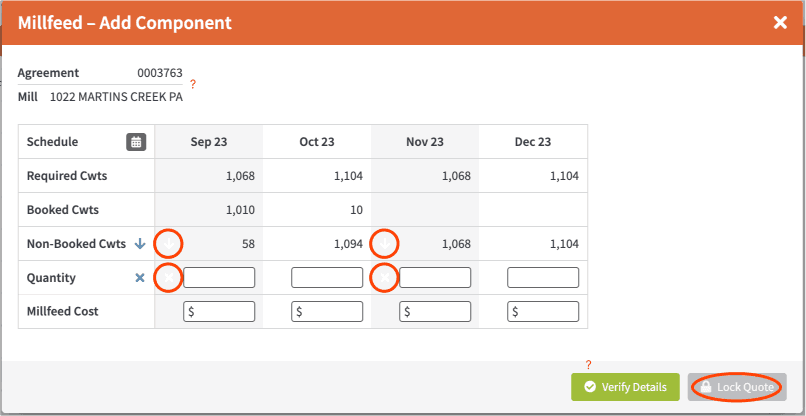
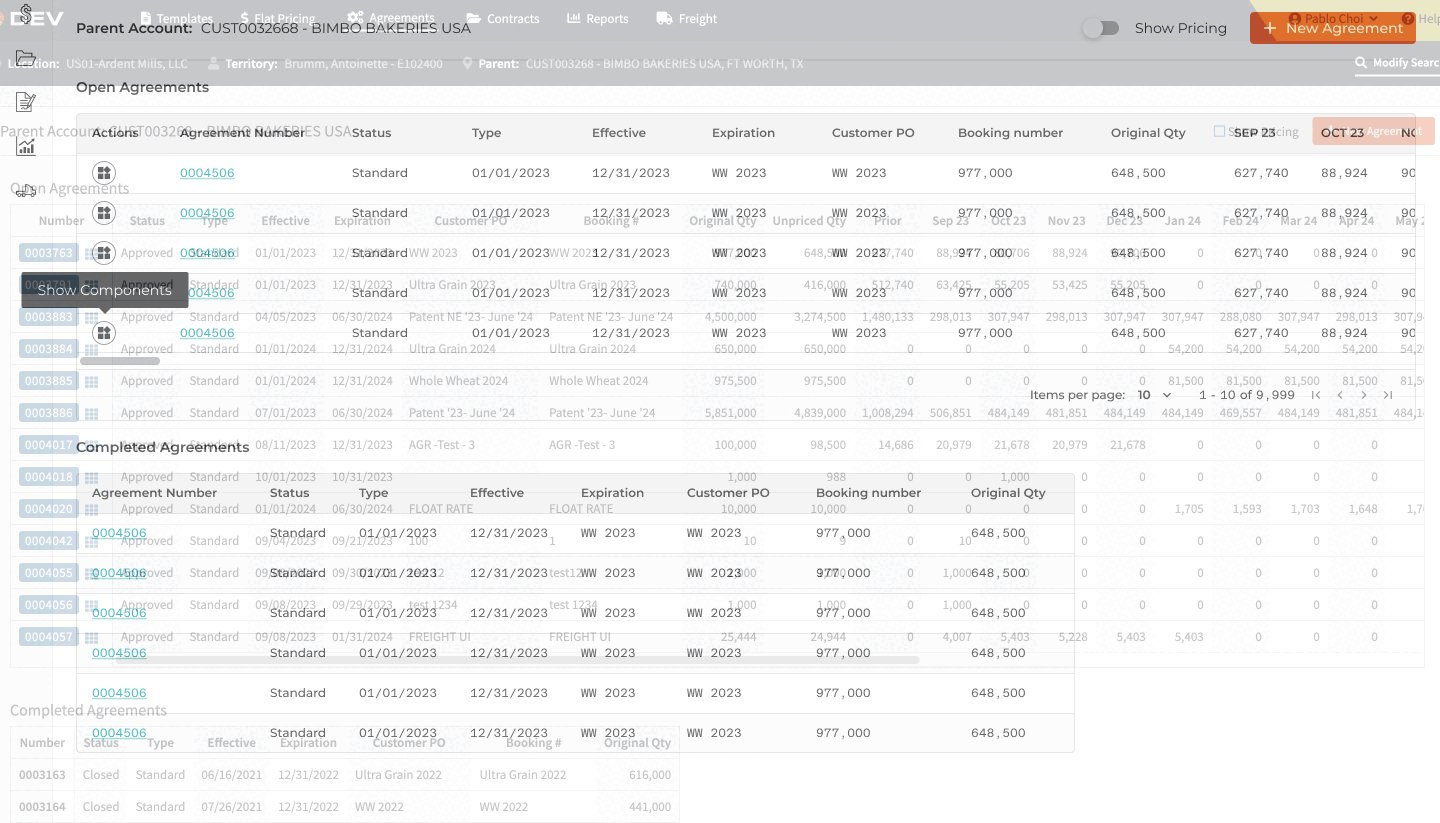
One small example of many!
The primary issue was the lack of standardization in development practices. The commercial app was outdated, inconsistent, and plagued with poor UX practices, leading to frequent errors and inefficiencies. The app's complexity made onboarding new users difficult, which was a critical concern as the sales team was preparing for significant turnover due to retirements. Reducing system-induced errors and improving the onboarding process were essential.
Research and Discovery
To understand the problem and user needs:
Navigated extensively through the current commercial app, discovering hidden functionalities and inconsistencies.
Conducted interviews with the sales team, revealing that while veteran users could navigate the system, they were not satisfied. The main challenge was the lengthy and error-prone onboarding process for new users.
Identified crucial areas for improvement to enhance user satisfaction and reduce errors.
Design Process
The design process included several key steps:
Data Collection and Analysis: Prioritized features based on impact and effort, focusing on those with the highest priority.
User and Development Team Engagement: Conducted interviews and surveys.
Brainstorming and Mapping: Held brainstorming sessions, mapped user flows, and created a site map.
Heat Map Tracking: Requested the installation of Microsoft Clarity for heat map tracking.
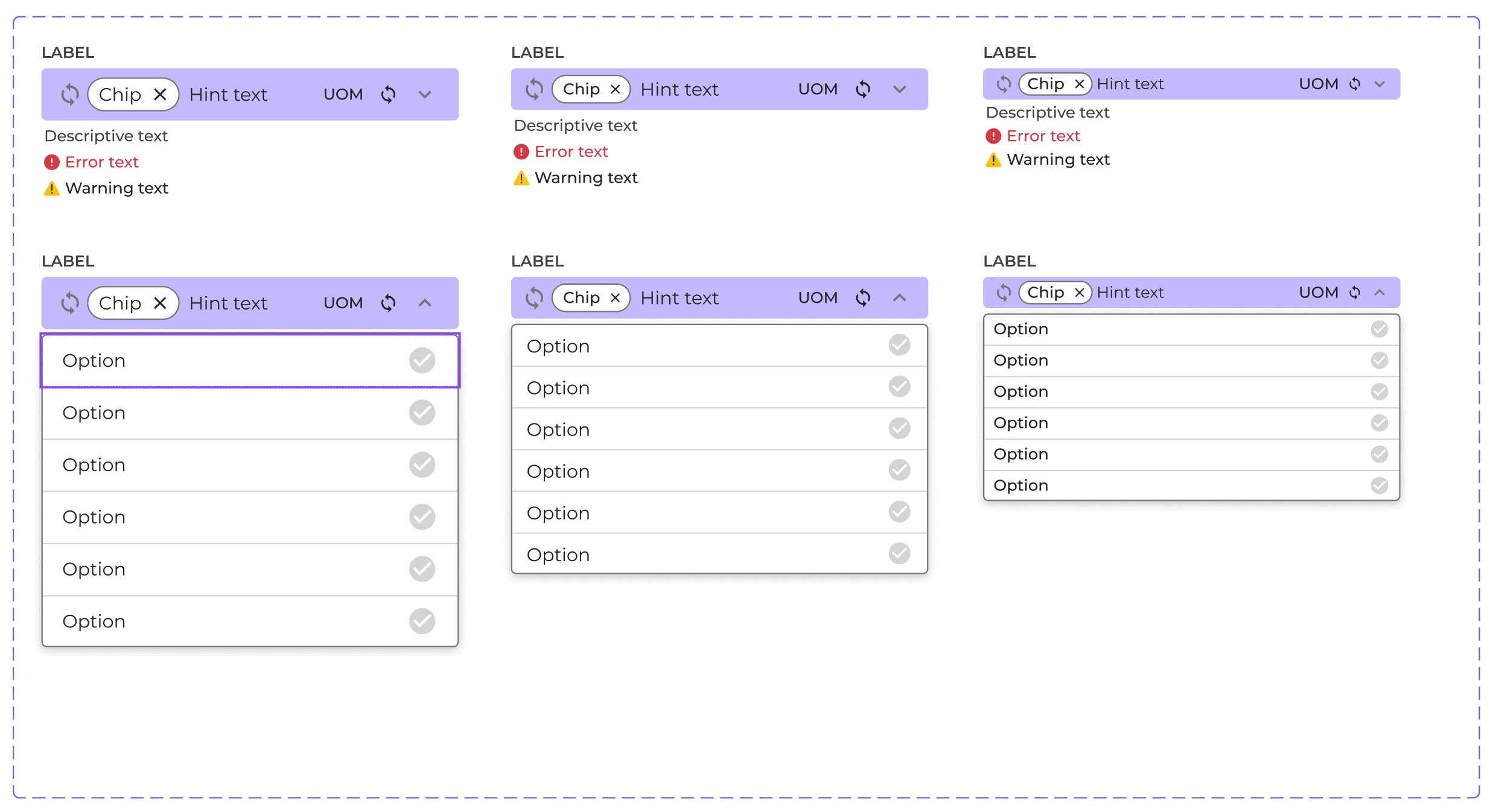
Design System Assessment and Roadmap: Evaluated the current design system and created a roadmap, adding 43 components and updating 15.
Wireframing and Prototyping: Developed wireframes and prototypes for the commercial app and documented them for the development team.
Challenges and Solutions
The main challenges included:
Budget Constraints: With limited development resources, it was crucial to prioritize features effectively.
Cross-team Communication: Ensured clear communication and documentation across product, commercial, logistics, and development teams.
Design System Maintenance: Migrated to the IBM Carbon Design System to reduce maintenance efforts and customized it to match the brand’s identity.
Design System and Tools

I utilized the following tools:
Figma and Figma DevMode for design and development collaboration.
IBM Carbon Design System and Google's M3 for the design system framework.
Microsoft Clarity for user behavior tracking.
Azure DevOps, Survey Monkey, Microsoft Forms, and Maze for project management and feedback.
Collaboration and Feedback
Weekly meetings with the general team and daily stand-ups with the development cell.
Constant communication through chat and monthly newsletters to update the team on progress and changes.
Final Design and Implementation

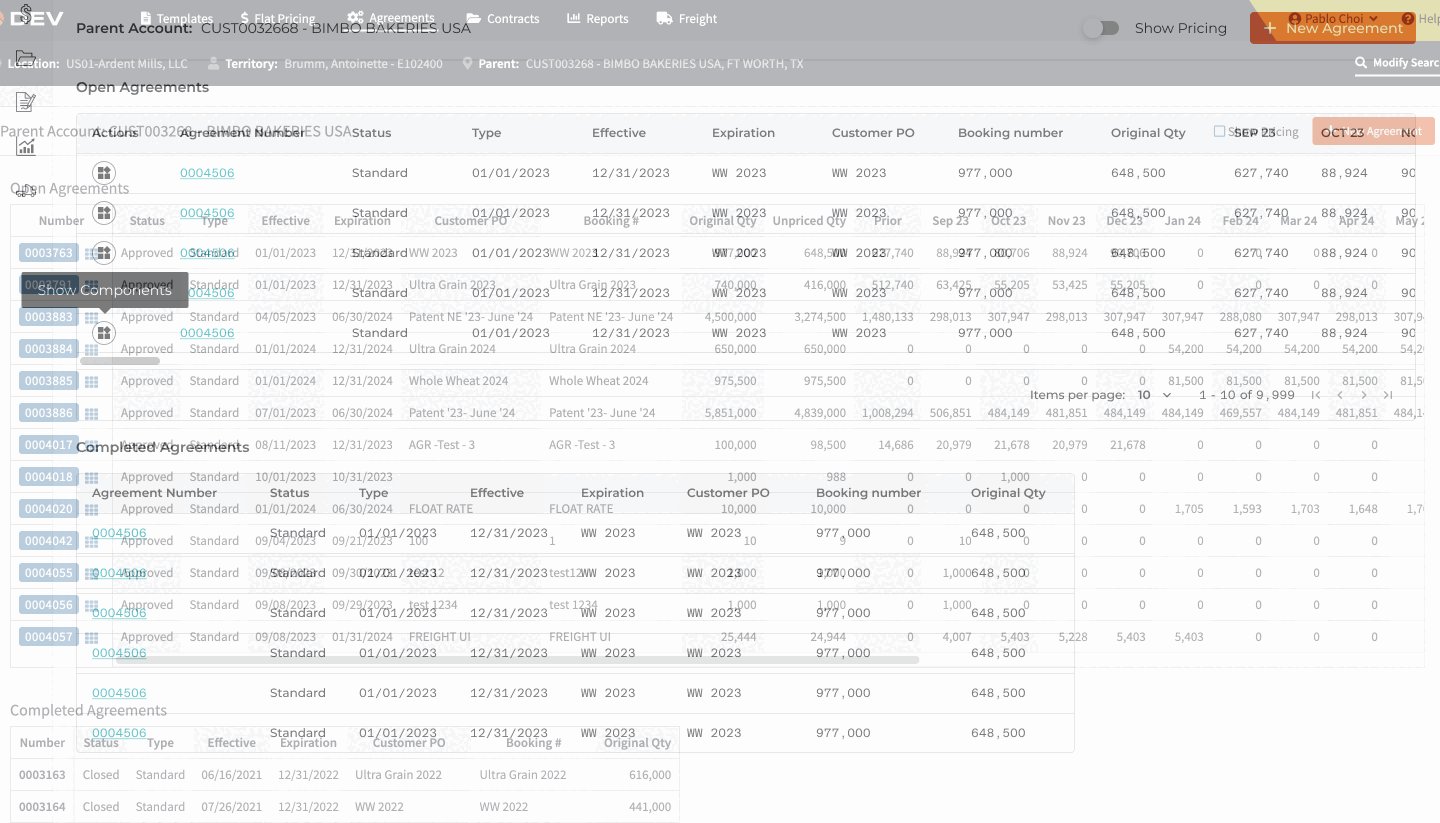
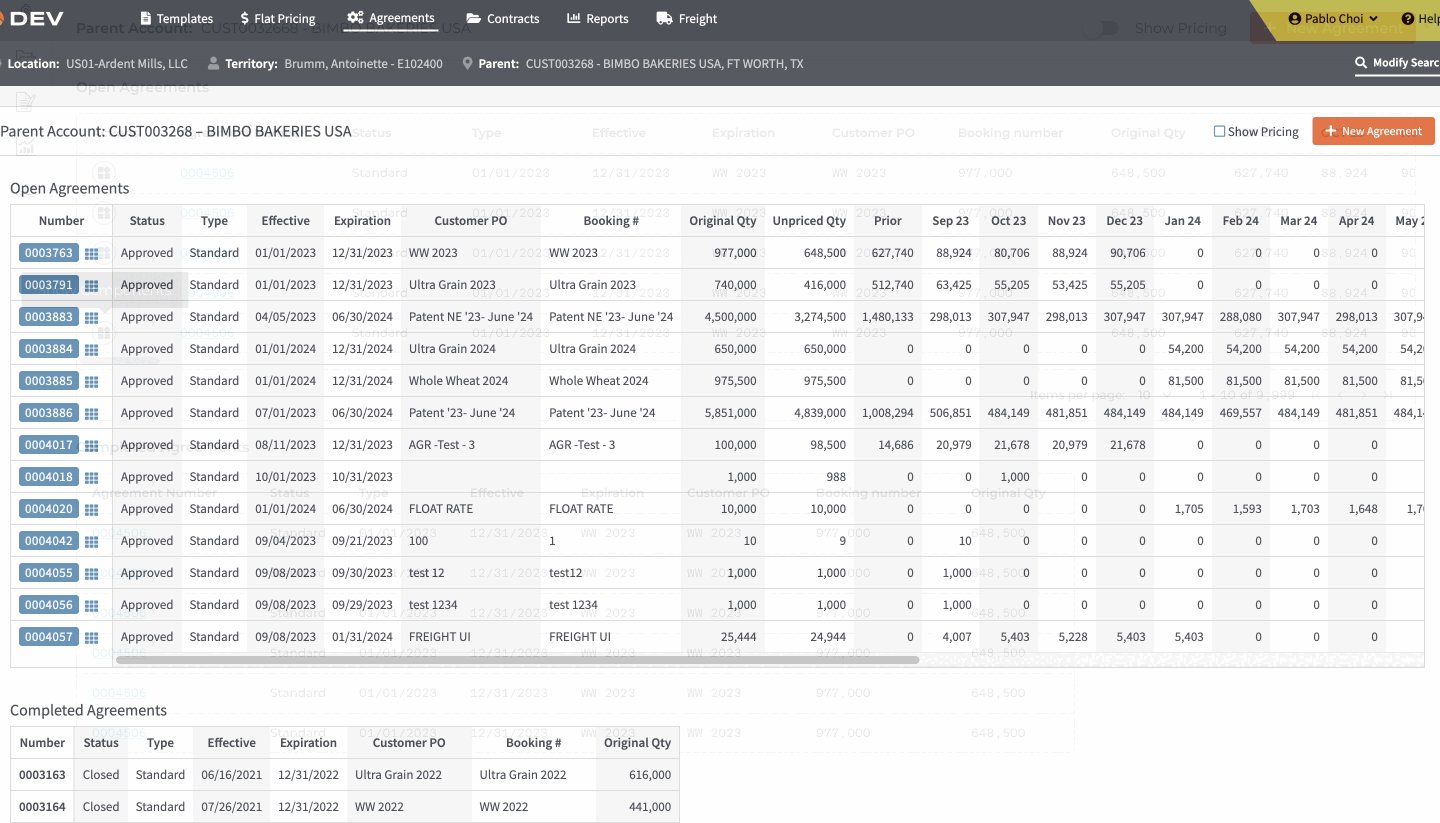
UI upgrades applied with the new Design System
Implemented the final design using Angular as the main framework.
Delivered prototypes and provided ongoing feedback and design critiques to the development team.
Results and Impact

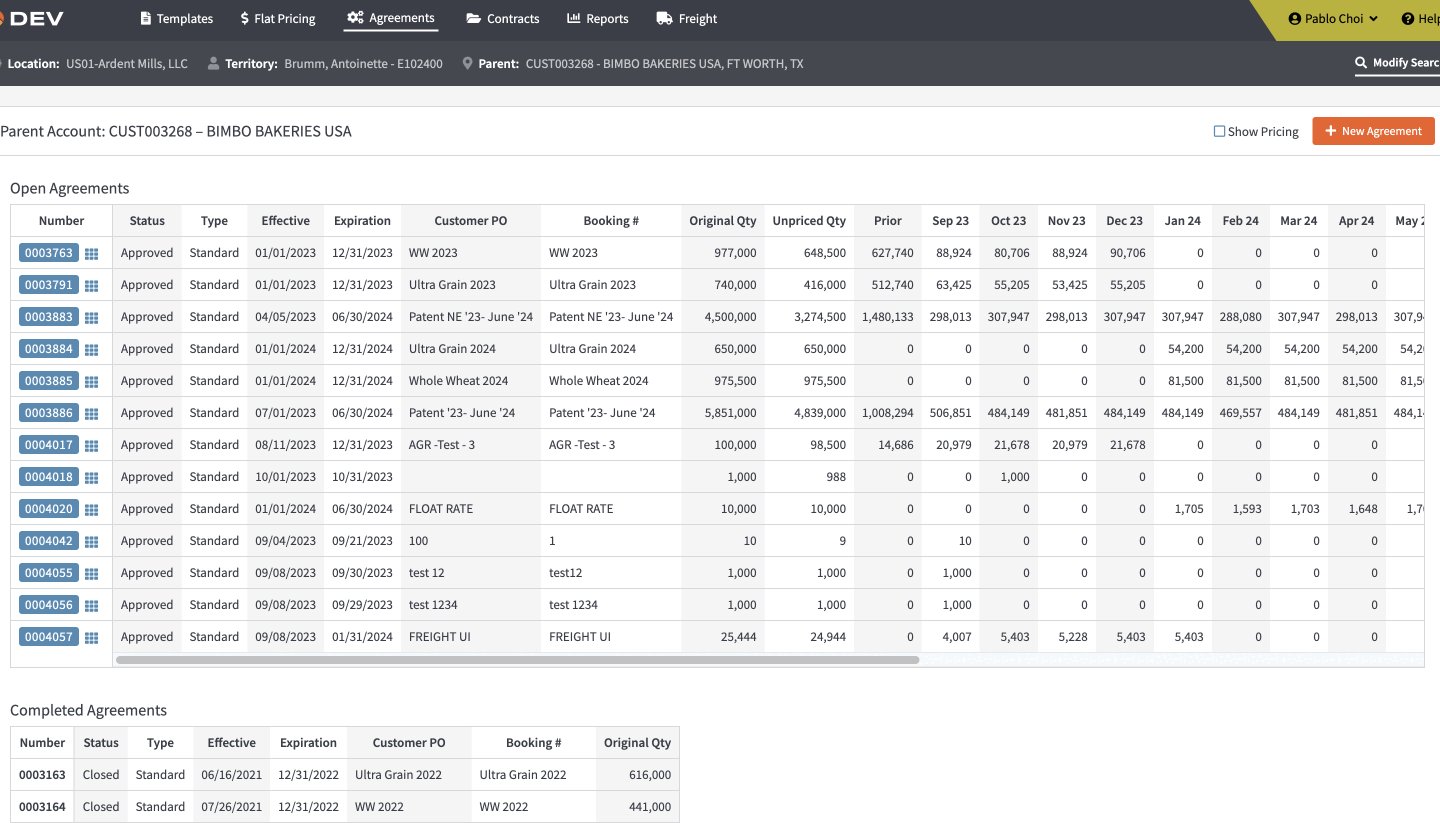
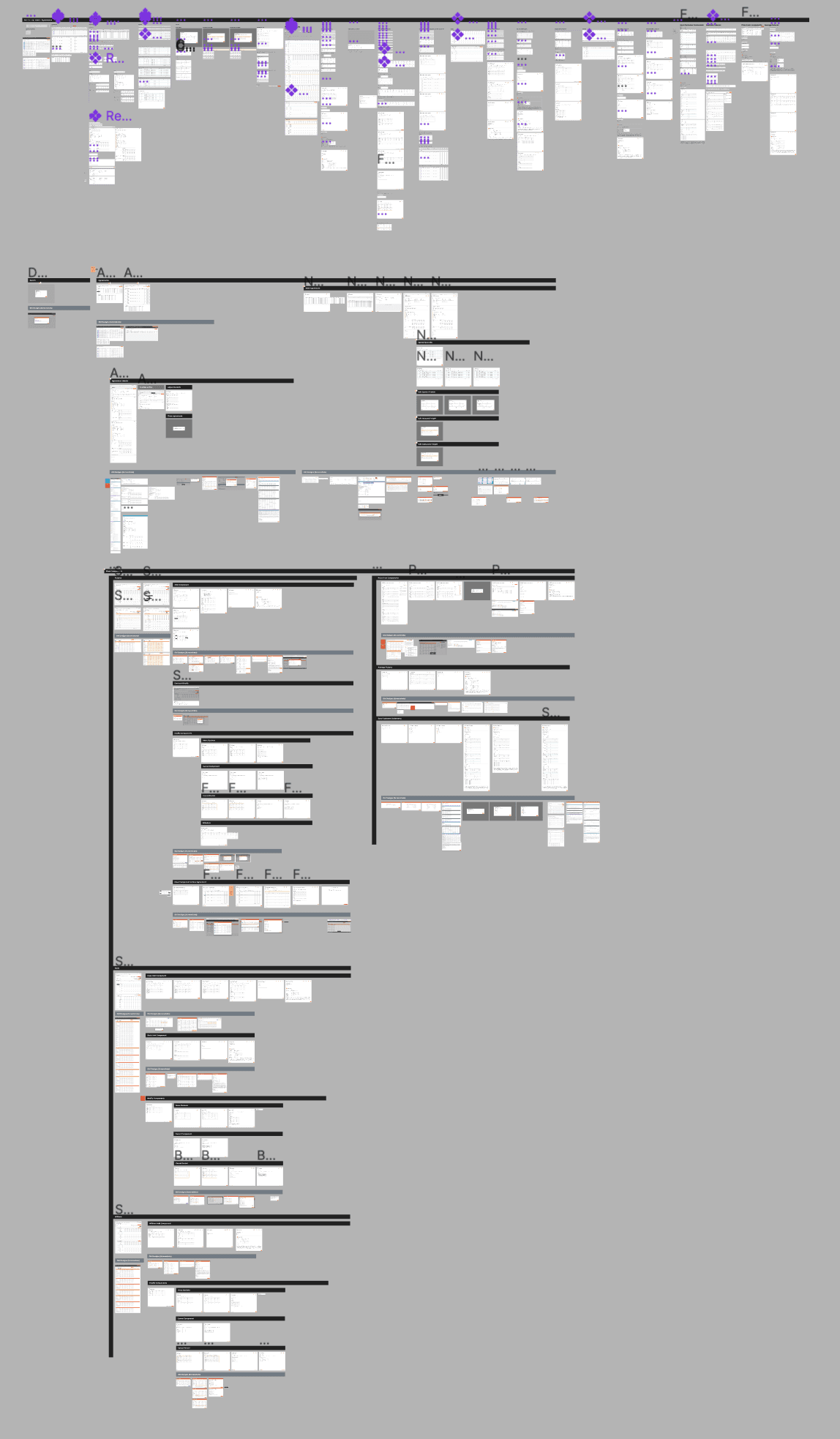
One module of 6 (around 120 screens)!
Project duration: 1 year.
Created over 100+ screens for the commercial app.
Expanded the design system from 15 to around 60 components.
Documented the design system comprehensively.
Established a framework for future development.
Introduced tracking tools for identifying potential future upgrades.
Built a cohesive and effective team.
Lessons Learned
Effective communication and documentation are critical.
Prioritizing features and strategically addressing key issues ensures project success.
User insights are invaluable for identifying improvement areas.
Strong teamwork is essential for achieving project goals.
Conclusion
The Ardent Mills project successfully modernized the commercial application and design system, improving usability, reducing errors, and facilitating smoother onboarding processes. The collaboration and innovative solutions implemented have set a strong foundation for future development and enhancements.